PABX/ChatBobx
De uTech Tecnologia
(Diferença entre revisões)
(→Exemplo 2 - Selecionando o chat ID) |
(→Exemplo 2 - Selecionando chat ID e preenchendo os parâmetros) |
||
| Linha 97: | Linha 97: | ||
[[PABX|'''Voltar''']] | [[PABX|'''Voltar''']] | ||
| − | |||
Edição de 17h46min de 15 de outubro de 2020
Tabela de conteúdo |
Parâmetros
| Parâmetros | |
|---|---|
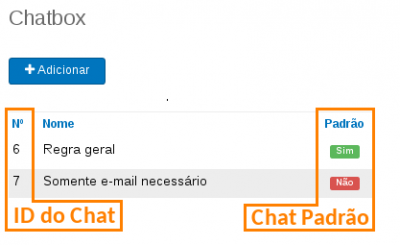
| chatbox | Define qual chatbox será utilizado nesta integração. Caso não seja incluído este parâmetro, será utilizado o chatbox padrão. Para verificar o ID, acesse a interface web do PABX, menu CALL CENTER ⇒ Chatbox e verifique a coluna N° (Ver imagem ao lado). Verifique também a coluna Padrão para descobrir se é um chat padrão ou não. |
| name | Caso o chatbox esteja integrado a outros sistemas que já verificaram os dados do usuário, é possível executar o chat já passando o nome parâmetro. Assim, o chat já será aberto com o nome preenchido. |
| Como no caso acima do parâmetro name, o campo email' também pode ser previamente preenchido. Porem, é mandatório o preenchimento do campo name. | |
| number | Como no caso acima do parâmetro name, o campo number também pode ser previamente preenchido. Porem, é mandatório o preenchimento do campo name. |
Código Exemplo
Exemplo Padrão - Sem parâmetros, utilizando chat padrão e sem preenchimento
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1" /> </head> <body> <div style="height:100%;width:100%;background-color: #d2d2d2;"></div> </body> </html> <script type="text/javascript" src="http://IP_DO_PABX/api/chatbox/?action=get_js"></script> |
Exemplo 2 - Selecionando o chat ID
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1" /> </head> <body> <div style="height:100%;width:100%;background-color: #d2d2d2;"></div> </body> </html> <script type="text/javascript" src="http://IP_DO_PABX/api/chatbox/?action=get_js&chatbox=10"></script> |
Exemplo 2 - Selecionando chat ID e preenchendo os parâmetros
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1" /> </head> <body> <div style="height:100%;width:100%;background-color: #d2d2d2;"></div> </body> </html> <script type="text/javascript" src="http://IP_DO_PABX/api/chatbox/?action=get_js&chatbox=10&name=Test uTech&email=utech@test.com.br&number=4833334840"></script> |